1.什么是HTML?
HTML是Hypertext Markup Language(超文本标记语言)的缩写,是一种为普通文件中某些字句加上标识的语言,其目的在于运用标记(tag)对文件达到预期的效果。
2.HTML文档的基本结构是怎样的呢?
<HTML>
<HEAD>
<TITLE>一个简单的HTML示例</TITLE>
</HEAD>
<BODY>
<CENTER>
<H3>欢迎光临我的主页</H3> <BR>
<HR SIZE="3" ALIGN=“LEFT” WIDTH=“75%”>
<FONT size="2" color=“red”> ilovepy </FONT>
</CENTER>
</BODY>
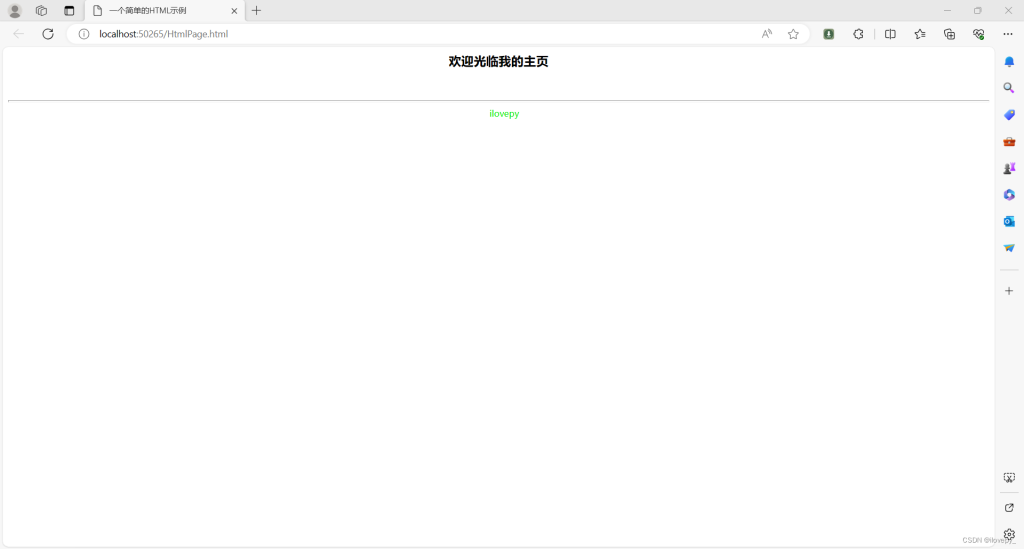
</HTML>运行以上文档即可得到网页如下:

3.标记是什么呢?
HTML文档是由标记和被标记的内容组成。通过各种不同的标记能使被标记的内容产生所需的各种效果。格式为: <标记> 受标记影响的内容 </标记> 被标记的内容就是被标记影响到的文本,图片,音频和视频等信息。
4.标记分为几种?
分为两种,如下:
(1)双标记:成对使用,只是后面那个需要加上“/”,例如:<title>受影响内容</title>
(2)单标记:即只需单个使用,例如:<br>换行;
3.标记的属性是什么呢?
标记只是规定这是什么信息,或是文本,或是图片,但怎样显示或控制这些信息,就需要在标记后面加上相关的属性来表示,每个标记有一系列的属性。格式如下:
<标记 属性1=”属性值1″ 属性2=”属性值2″ …> 受影响的内容 </标记>
其中,这些属性无先后顺序,也可省略,此时就取默认值;
4.在编辑好网页时,若要使某一页为主页,需如何操作?
可以把这个文件设为默认文档,文件名为index.html或index.htm;
5.注释标记是什么样的呢?
格式如下: <!– 注释内容 –>
注意:注释并不局限于一行,长度不受限制。结束标记与开始标记可以不在一行上;
6.强制换行和不换行标记是什么?作用是什么?
①强制换行标记:文本<br>
作用:<br>放在一行的末尾,可以使后面的文字、图片、表格等显示于下一行,而又不会在行与行之间留下空行,即强制文本换行;
②不换行标记:<nobr> 文字 </nobr>
可令文字不能因太长使浏览器无法显示而换行,它对住址、数学公式、一行数字等尤其有用;
实例代码如下:
<html>
<head>
<title>强制换行和不换行标记实例</title>
</head>
<body>
<h1>第一行</h1> <br> <h2>第二行</h2>
<nobr>123456789101222222222222222222222222222222222222222222222222222222222222222222222222</nobr>
</body>
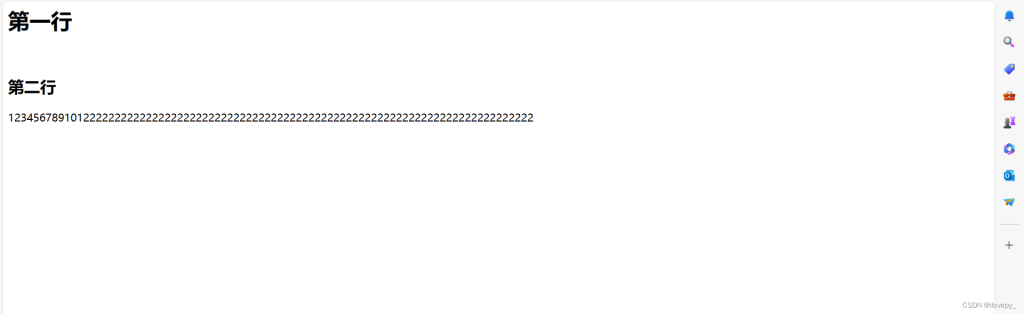
</html>效果图如下:

————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:CSDN博客













暂无评论内容