1.如何设置背景色呢?
格式为: <body bgcolor=”色彩值”>
“色彩值”可以为色彩的英文名或相应十六进制值。
2.如何将图片作为背景呢?
格式为:<body background=”图片文件名”>
使用<body>标记的background属性,可为网页铺上背景图片。background取值为一个图片文件名,并且要指出文件存放的路径,可以是相对路径,也可以是绝对路径(这里建议相对路径)。图片文件可为GIF格式或JPEG格式的文件。其中,在浏览器中,作为背景的图片将按原来的大小复制,重复铺满整个网页。
3.如何将图片摆到指定位置?
使用图片标记<img>,用图片标记还可以设置图片的替代文本、尺寸、布局等属性。
图片标记的格式为:<img src=“图片文件名” alt=“替换文本” width=”图片宽度” height=”图片高度” border=”边框宽度” hspace=”水平方向空白” vspace=”垂直方向空白” align=”环绕方式|对齐方式”>注意:如果不设定图片的尺寸,图片将按照其本身的大小显示。可使用<img>标记的width和height属性来设置图片的大小。width和height属性的属性值可取像素数,也可取百分数。并且可以设置属性使文本围绕图片;
4.若在接下来的文本我不想再以围绕图片的格式开展,应当如何操作?
可使用<br clear>标记,其后的文本将不再环绕图片。
格式为:<br clear=”left|right|all”>
其中clear的取值可为:left(解除在图片左侧放置的文本)、right(解除在图片右侧放置的文本)或all(解除在图片左、右侧放置的文本);
5.如何将图片作为热点(超链接);
仍与文本超链接相似,使用<a>标记。
格式为:<a href=”URL”><img src=”图片文件名”></a>
6.什么是无序列表标记?
无序列表中每一个表项的前面是项目符号(如●、■等符号)。建立无序列表使用<UL>标记和<li>表项标记。
格式为:<ul type=”符号类型”> <li type=”符号类型1″> 第一个列表项 <li type=”符号类型2″> 第二个列表项 … </ul>
注意:<li>标记是单标记。即一个表项的开始,就是前一个表项的结束。type指定每个表项左端的符号类型,可为disc(实心圆点)、circle(空心圆点)、square(方块),也可自己设置图片;
7.什么是有序列表呢?
使用<OL>标记可以建立有序列表,表项的标记仍为<li>。
格式为: <ol type=”符号类型”> <li type=”符号类型1″> 表项1 <li type=”符号类型2″> 表项2 … </ol>
注意: 有序列表整个表项与上下段文本之间各有一行空白;列表项目向右缩进并左对齐;各表项前带顺序号。
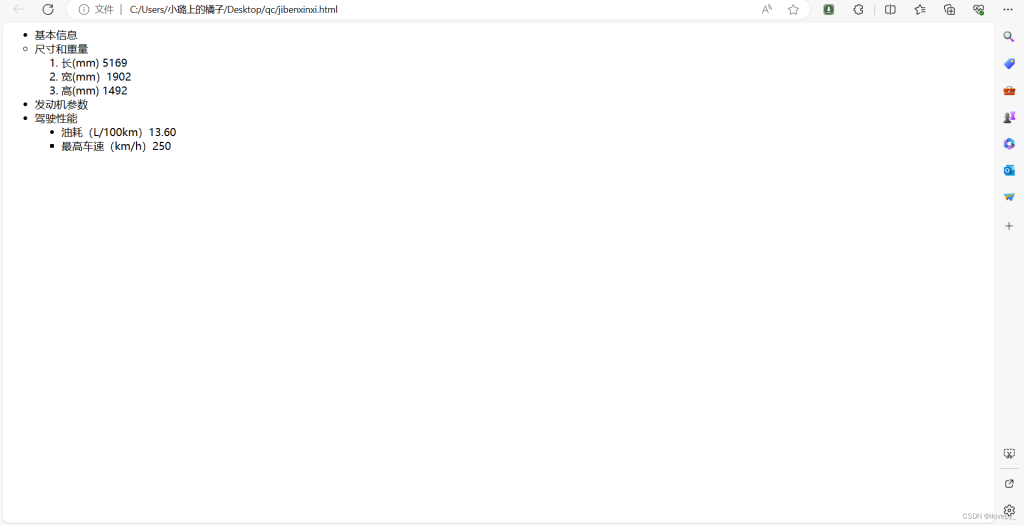
8.题目要求:建立一个只有图片car.jpg的网页,在这张图片上建立链接,连接到另一张网页,网页上的内容如下所示:

实现以上要求需要建立两个页面,并准备一张图片,方便起见可以放到同一文件夹;
①实现图片热点页面的代码如下:
<html><head><title>qiche</title></head>
<body>
<a href="./jibenxinxi.html"><img src="./car.webp"></a>
</body>
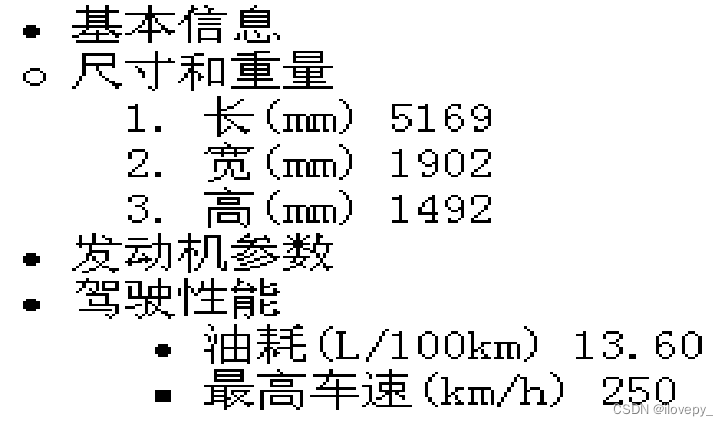
</html>②实现题中图所示表的代码如下:
<html><head><title>实现表单</title></head>
<body>
<ul>
<li>基本信息
<li type="circle">尺寸和重量
<ol type="1">
<li>长(mm) 5169
<li>宽(mm)1902
<li>高(mm) 1492
</ol>
<li>发动机参数
<li>驾驶性能
<ul type="disc">
<li>油耗(L/100km)13.60
<li type="square">最高车速(km/h)250
</ul>
</ul>
</body>
</html>


9.如何制作简单表格呢?
最简单的表格仅包括行和列。
格式为: <table border=”n” width=”x|x%” height=”y|y%” cellspacing=”i” cellpadding=”j”> <tr> <th>表头1</th> <th>表头2</th> <th>…</th> <th>表头n</th> <tr> <td>表项1</td> <td>表项2</td> <td>…</td> <td>表项n</td> … <tr> <td>表项1</td> <td>表项2</td> <td>…</td> <td>表项n</td> </table>
其中:表格的标记为<table>,行的标记为<tr>,表项的标记为<td>,表头的标记为<th>。
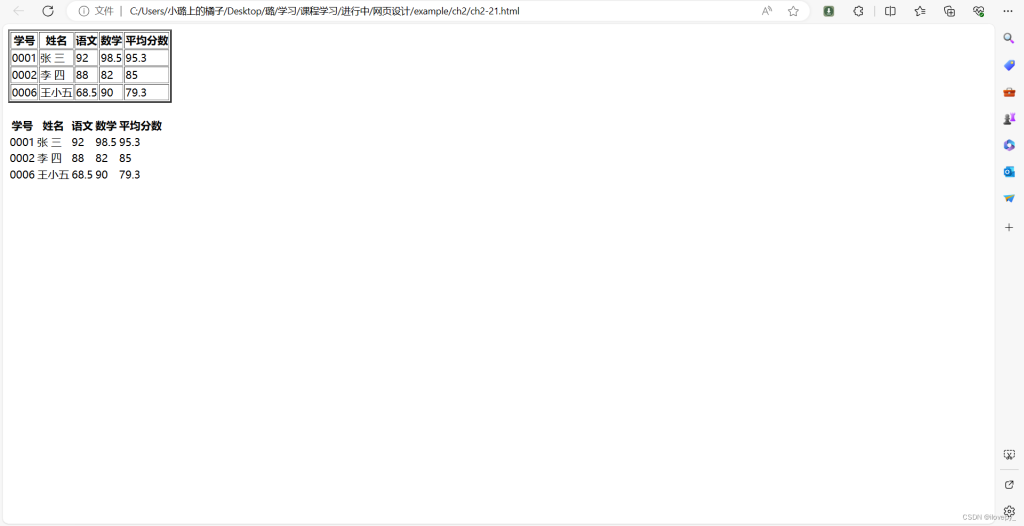
为便于理解,实例代码如下:
<html>
<head><title>学生成绩统计表</title></head>
<body>
<table border=3>
<tr><th>学号</th><th>姓名</th><th>语文</td><th>数学</th><th>平均分数</th>
<tr><td>0001</td><td>张 三</td><td>92</td><td>98.5</td><td>95.3</td>
<tr><td>0002</td><td>李 四</td><td>88</td><td>82</td><td>85</td>
<tr><td>0006</td><td>王小五</td><td>68.5</td><td>90</td><td>79.3</td>
</table> <br>
<table>
<tr><th>学号</th><th>姓名</th><th>语文</td><th>数学</th><th>平均分数</th>
<tr><td>0001</td><td>张 三</td><td>92</td><td>98.5</td><td>95.3</td>
<tr><td>0002</td><td>李 四</td><td>88</td><td>82</td><td>85</td>
<tr> <td>0006</td><td>王小五</td><td>68.5</td><td>90</td><td>79.3</td>
</table>
</body>
</html>效果图如下:

10.表格内文字对齐方式有哪几种?如何实现?
①水平对齐:表项数据的水平对齐用标记<th>、<td>和<tr>的align属性。align的属性值分别为:center(表项数据的居中)、left(左对齐)、right(右对齐)或justify(左右调整);
②垂直对齐:表项数据的垂直对齐用标记<th>、<td>和<tr>的valign属性。valign的属性值分别为:top(靠单元格顶)、bottom(靠单元格底)、middle(靠单元格中)或baseline(同行单元数据项位置一致);
11.表格在页面中的对齐方式是怎样实现的?
与图片一样,表格在浏览器窗口中的位置也有三种:居左、居中和居右。使用<table>标记的align属性。
格式为: <table align=”left|center|right”>
注意:当表格位于页面的左侧或右侧时,文本填充在另一侧。当表格居中时,表格两边没有文本。当align属性缺省时,文本在表格的下面;
12.表格的颜色与背景当如何设置?
在<table>、<th>、<tr>、<td>标记中,使用下面属性可以改变表格的背景和边框的色彩、添加背景图片,也可以为行和单元格改变色彩、添加背景图片。
(1)bgcolor=””色彩或色彩值” 设置背景色彩;
(2)background=”图片文件名” 设置背景图片;
(3)bordercolor=”色彩” 设置表格边框的色彩;
(4)bordercolorlight=”色彩” 设置表格边框亮部的色彩;
(5)rules=”rows,cols或none” 设置表内线的显示方法,none为无内线 ;
注意:如果把属性放到<table>中,其作用范围为整个表格,如果把属性放到<th>中,则作用范围为整个行,如果把属性放到<tr>、<td>中,则作用范围为该单元格;
13.如何在网页中实现字幕滚动呢?
流动字幕标记的格式为:<marquee direction=”left|right|up|down” behavior=”scroll|slide|alternate” loop=”i|-1|infinite” hspace=”m” vspace=”n” scrollamount=”i” scrolldelay=”j” align=”top|middle|bottom” bgcolor=”色彩” width=”x|x%” height=”y”> 流动文字或(和)图片 </marquee>
并有属性如下:

同时marquee标记的应用技巧 如下:
(1)marquee标记的属性值尽量使用默认值。< marquee >字幕内容</ marquee >;
(2)多行文本的活动字幕 :<marquee> 活动字幕内容第一行<br> 活动字幕内容第二行<br> 活动字幕内容第三行<br> </marquee>;
(3)在字幕内容中加入图片,例如: <marquee><img src=”123.gif” width=”17″ height=”16″>这是插入图象的活动字幕</marquee>;
14.能在网页上插入音乐吗?
用浏览器可以播放的音频格式有:MIDI音乐、WAV音乐、AU格式。
(1) 点播音乐<a>…</a>:将音乐做成一个链接,只需单击该链接,就可以听到音乐了。
其格式为: <a href=”音频文件地址”> 热点文本 </a>
(2)内嵌音频播放插件<embed>: 通过内嵌音频播放插件可以在浏览器中出现播放软件的控制面板。
其格式为: <embed src=”音乐文件地址” autostart=”true|false” loop=”true|false|n” startime=”分:秒” volume=”0~100″ width=”x|x%” height=”y|y%” hidden=”true” controls=”console|smallconsole”>
(3) IE中的背景音乐: 可以插入背景音乐格式,不过只有在IE浏览器中才可以听到。
其格式为: <bgsound src=”声音文件地址” loop=”播放次数”> 播放次数取-1或infinte时,声音将一直播放直到关闭该网页为止;
15.能在网页上插入视频吗?
用浏览器可以播放的格式有:MOV格式、AVI格式。
(1)链接一个视频文件<a>…</a> :与链接音频文件一样,可将视频文件做成一个链接。
其格式为: <a href=”视频文件地址”> 热点文本 </a>
(2) 内嵌视频播放插件<embed>
格式为: <embed src=”视频文件地址” autostart=”true|false” loop=”true|false|n” startime=”分:秒” volume=”0~100″ width=”x|x%” height=”y|y%” hidden=true controls=”console|smallconsole”>
16.如何建立框架(多窗口页面)?
首先,框架(Frames)也称多窗口页面或帧,是在同一浏览器窗口中显示多个相互隔离的HTML页的结构,每个区域显示一个HTML文件。并且,框架的建立使用<frameset>、<frame>两个标记。<frameset>用来划分窗格,<frame>标记用来声明其中框架页面的内容。框架的基本结构为: <html> <head>… </head> <frameset> <!– 划分窗格 –> <frame src=”url”> <!– 定义第1个窗格 –> <frame src=”url”> <!– 定义第2个窗格 –> … </frameset> </html>
①<frameset>标记:<frameset>标记用来定义一个框架组的属性;
格式为:<frameset rows=”横向框架数” cols=”纵向框架数” border=”像素值” bordercolor=”色彩值” frameborder=”yes|no” framespacing=”像素值”> … </frameset>
其中属性:row –设定横向分割的框架数目;cols —设定纵向分割的框架数目; border — 设定边框的宽度;bordercolor—设定边框的色彩;frameborder—设定有∕无边框;framespacing —设置各窗格间的空白;
注意:框架有横向和纵向之分。对一个框架来说,其大小是很重要的。<frameset>的rows和cols属性用于设定横向分割和纵向分割的框架数目。例如,要建立有三个横向框架的页面,可写为: <frameset row=”x1|y1%|z1*, x2|y2%|z2*, x3|y3%|z3*”>
②<frame>标记:<frame>标记用于给各个框架指定页面的内容,也就是,它将各个框架和包含其内容的那个文件联系在一起。<frame>是一个单标记;
格式为: <frame src=”源文件名.html” name=”框架名” border=”像素值” bordercolor=”色彩值” frameborder=”yes|no” marginwidth=”像素值” marginheight=”像素值” scrolling=”yes|no|auto” noresize>
其中属性如下:

注意:<frame>标记的个数应等于在<frameset>标记中所定义的框架数,并按在文件中出现的次序按先行后列对框架进行初始化。如果<frame>标记数目少于<frameset>中定义的框架数量,则多余的框架为空;
17.如何实现框架之间的链接?
使用<a>的target属性就可以控制目标文件在那个框架内显示。当单击热点文本时,目标文件就会出现在有target指定的框架内。target属性的值可以为框架名,使用格式为: <a href=”目标文件名.html” target=”框架名”> 热点文本 </a>;
另外,“框架名”有4个特殊的值,分别实现4类特殊的操作:
(1)target=”_blank”:链接的目标文件被显示在一个新的没有名字的浏览器窗口中;
(2)target=”_self”:链接的目标文件被显示在当前框架窗口中,代替正在显示的热点文本所在的那个文件,是省略target属性的默认值;
(3)target=”_top”:链接的目标文件被显示在整个浏览器窗口(取消了框架);
(4) target=“_parent”:当框架嵌套时,链接的目标文件被显示在父框架中;否则,被显示在整个浏览器窗口中;
18.什么是表单呢?
网页上具有可输入表项及项目选择等控制所组成的栏目称为表单。在网页中,通过表单交流和反馈信息。
格式为: <form name=”表单名” action=”URL” method=”get|post”> <input type=”表项类型” name=”表项名” value=”缺省值” size=”x” maxlength=”y”> … </form>
其属性值入下:
(1)name属性 :表单的名字,在一个网页中用于惟一识别一个表单 ;
(2)action属性 :表单处理的方式,往往是E-mail地址或网址 ;
(3)method属性:表单数据的传送方向,是获得(GET)表单还是送出(POST)表单;
19.什么是disabled属性和readonly属性?
(1)disabled属性可以将一种操作屏蔽起来 :<INPUT type=”text” value=”eschool” disabled> <INPUT type=”button” value=”确定” disabled>;

2)readonly属性将TEXT转化为一个只读对象,禁止对它进行编辑。 <INPUT type=”text” value=”1500″ readonly>;
20.如何实现支持文字和密码的输入的i表单?
使用<input>标记的type属性,可以在表单中加入表项,并控制表项的风格。type属性值为text,则输入的文本以标准的字符显示;type属性值为password,则输入的文本显示为“*”。 在表项前应加入表项的名称,如“姓名”等,以告诉浏览者在随后的表项中输入的内容。
例如下面这段代码:姓名:<input type=”text” name=”xm”>;

21.如何实现单选框与复选框?
用<input>标记的type属性可设置选择钮的类型,属性value可设置该选择钮的控制初值,用以告诉表单制作者选择结果。用checked表示是否为缺省选中项。name属性是控制名,同一组的选择钮的控制名是一样的。
例如: <input type=”radio” name=”sex1″ value=”男” checked=“checked“>男 <input type=radio name=“sex2” value=“女”>女

22.如何使用选择栏呢?
用<select>标记和<option>标记来设置选择栏。选择栏可分为两种,即弹出式和字段式。
①<select>标记的格式为:<select size=”x” name=”控制操作名” multiple> <option …> <option …> … </select>;
其中属性值如下:
(1)size :取数字,表示在带滚动条的选择栏中一次可见的列表项数 ;
(2)name:控制操作名;
(3)multiple:不带值,加上本项表示可选多个选项,否则只能单选;
②<option>标记的格式为:<option select value=”可选择的内容”>;
其中属性值如下:
(1)select:不带值,加上本项表示该项是预置的 ;
(2)value:指定控制操作的初始值,缺省时初值为option中的内容表示选项值;
23.如何实现多行文字输入?
使用<TEXTAREA>标记可以设置允许成段文字的输入。
格式为: <textarea name=”控制操作名” rows=”行数” cols=”列数”> 多行文本 </textarea>;
注意:其中的行数和列数是指不用滚动条就可看到的部分;
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:CSDN博客













暂无评论内容