1.什么是段落标记呢?
段落标记放在一个段落的头尾,用于定义一个段落。<p>…</p>标记不但能使后面的文字换到下一行,还可以使两段之间多一空行,相当于两个<br><br>标记。其中属性align用来设置段落文字在网页上的对齐方式:left(左对齐)、center(居中)和right(右对齐)。缺省时默认为left。
段落标记的格式为:<palign=”left|center|right”> 文字 </p> (格式中的“|”表示“或者”,即多中选一。)
实例代码如下:
<html>
<head> <title>段落标记的使用</title> </head>
<body leftmargin="20" topmargin="10"> <!-- 设置页面左边和上面的空白 -->
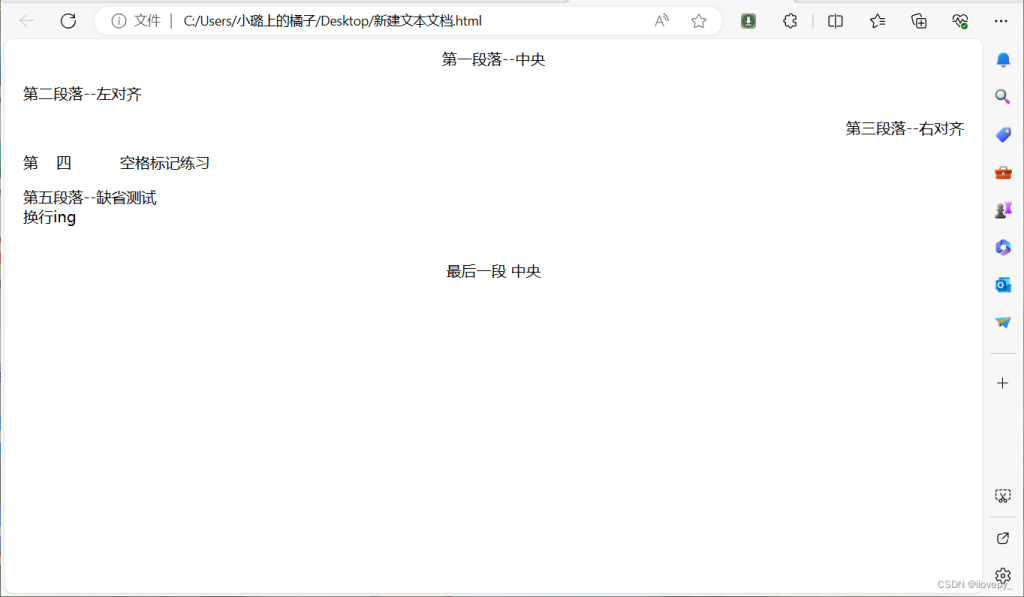
<p align="center">第一段落--中央</p>
<p align="left">第二段落--左对齐</p>
<p align="right">第三段落--右对齐</p>
<p>第 四
空格标记练习</p>
<p>第五段落--缺省测试<br>
换行ing<br><br></p>
<p align="center"> 最后一段 中央</p>
</body>
</html>效果如下:

2.什么是定位标记?
用于设定文字、图像、表格的摆放位置。当在许多段落中设置对齐方式时,常使用<div>…</div>标记。定位标记的格式为:<div align=”left|center|right”> 文本、图像或表格 </div> 其中属性align用来设置文本块、一段文字或标题在网页上的对齐方式:left、center和right。缺省时默认为left。
实例代码如下:
<html>
<head> <title>定位标记的使用</title> </head>
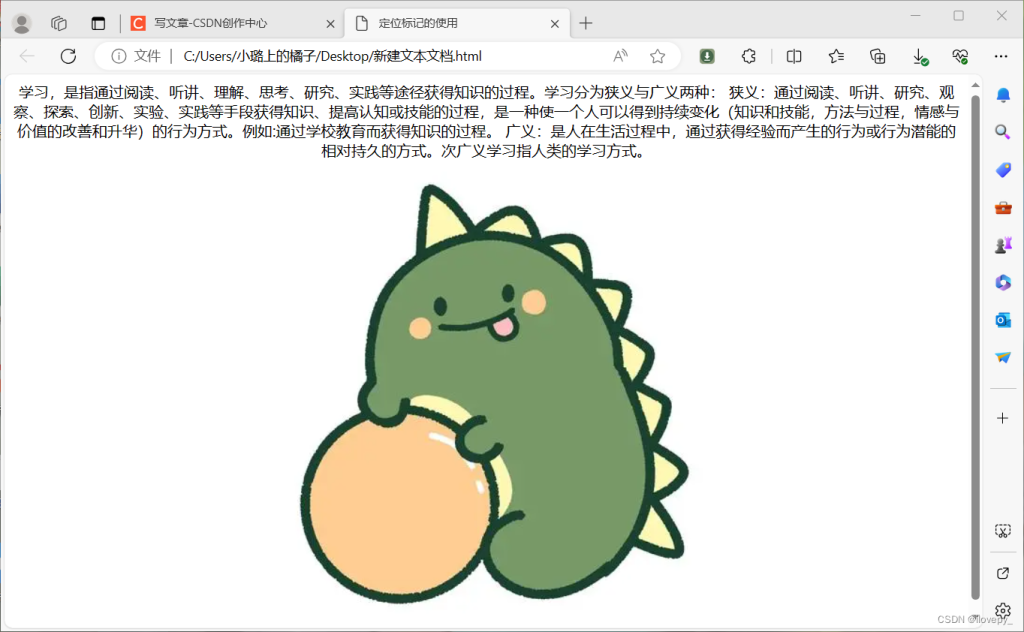
<div align="center">学习,是指通过阅读、听讲、理解、思考、研究、实践等途径获得知识的过程。学习分为狭义与广义两种:
狭义:通过阅读、听讲、研究、观察、探索、创新、实验、实践等手段获得知识、提高认知或技能的过程,是一种使一个人可以得到持续变化(知识和技能,方法与过程,情感与价值的改善和升华)的行为方式。例如:通过学校教育而获得知识的过程。
广义:是人在生活过程中,通过获得经验而产生的行为或行为潜能的相对持久的方式。次广义学习指人类的学习方式。</div><!--设置文本位置-->
<div align="center"><img src="C:\Users\小璐上的橘子\Desktop\u=4120043339,173668643&fm=253&fmt=auto&app=138&f=JPEG.webp"></div>
</body>
</html>效果图如下:

3.水平线标记是什么?
作用是在页面中插入一条水平标尺线,可以使不同功能的文字分隔开,看起来整齐、明了。当浏览器解释到HTML文档中的<hr>标记时,会在此处换行,并加入一条水平线段。线段的样式由标记的参数决定。水平线标记的格式为:
<hr align=”left|center|right” size=”横线粗细” width=”横线长度” color=”横线色彩” noshade>
注意:(1) size设定线条粗细,以像素为单位,默认为2;(2)width设定线段长度,可以是绝对值(以像素为单位)或相对值(相对于当前窗口的百分比);(3)color设定线条色彩,默认为黑色。可以采用色彩的名称。色彩可以用相应英文单词或以“#”引导的一个十六进制数代码来表示;
实例代码如下:
<html>
<head> <title> 水平线段标记的应用 </title> </head>
<body>
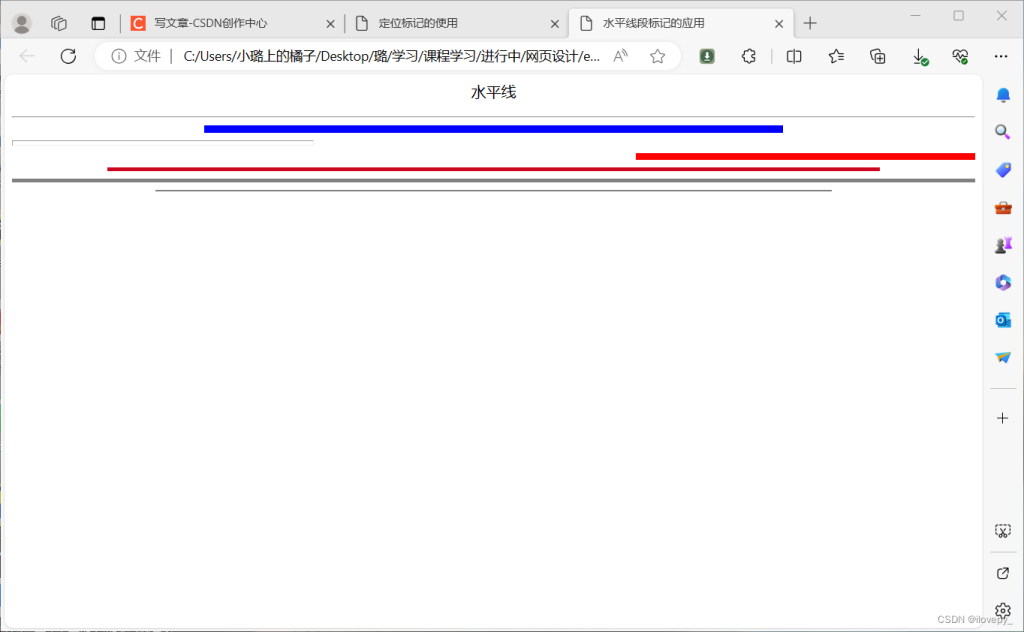
<p align="center">水平线</p>
<hr>
<hr align="center" size="8" width="60%" color="blue">
<hr align="left" size="6" width="320">
<hr align="right" size="8" width="360" color="red">
<hr size="4" width="80%" color="#cd061f">
<hr size="5" noshade>
<hr width="70%" noshade>
</body>
</html>效果图如下:

————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:CSDN博客













暂无评论内容